
Hi, I'm Benoît Boucart 👋.I'm a UX designer who loves solving user interface problems
About me
I am a Digital Product Designer from Gent, Belgium who designs and builds products, with simplicity in mind, which I believe to be the key to a good user experience. As a product designer (UX/UI), I want to have a positive impact on the life of the humans that are using digital products.
I work as a freelance Product Designer and was previously lecturer at Digital Design & Development (Devine) where I taught students how to build digital products and coached them in their learning process.
My services
What I do
Here is an overview of the services I can provide.
Product design & UI / UX
I can help design a new product or improve the experience of an existing project with a focus on simplicity.
Prototyping & testing
I test designs with your users in Maze, Figma Prototype, or directly via a realistic, interactive prototype. Testing is a key point of good design.
Front-end web development
I translate designs to production ready websites, apps or prototypes using modern libraries & frameworks like React or Next.
Coaching
Looking for a coach for junior designers? I'd happy to provide them design feedback and help them to become a better designer.
Contact me
If you want to know more or have any questions, feel free to contact me, I'd be glad to listen.
My work
What I did
I like to help companies deliver simple, useful and beautiful digital products. This is my work.

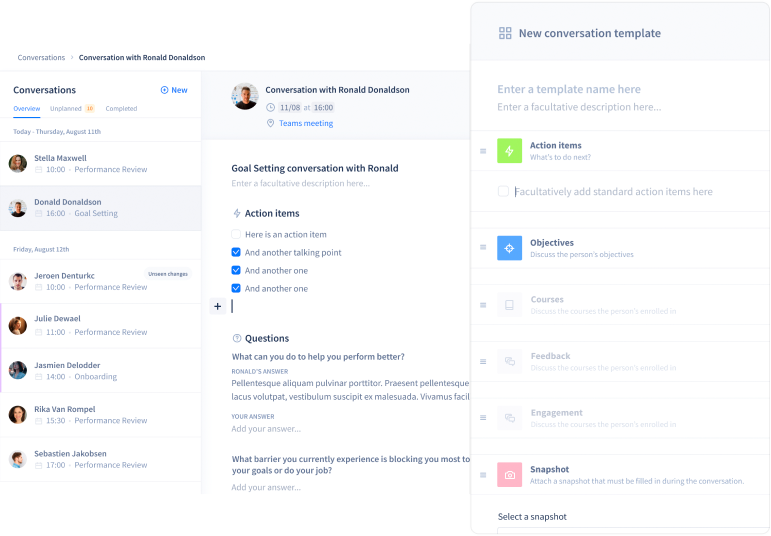
Conversation redesign
A redesign of Intuo's conversation system in order to make it easier to exchange feedback, communicate on talking points, and to make conversation more engaging.
Optimising employee training to help them grow
The goal of that project was to redesign Intuo's employee training platform.
Rethinking digital invoicing & creating a design system
This case study will focus on the overhaul of the invoicing module of the Teamleader CRM and the creation of its design system.
Building an online real-estate portal from scratch
This case study will focus on the redesign of the search system of Realo. I had the chance to join this start-up prior to the launch of the product.